ShopifyとYOTPOの連携ガイド

本ページでは、UGCマーケティングツール「YOTPO」との連携手順をご紹介します。
YOTPOアプリの始め方
YOTPOはShopifyのアプリで簡単に利用を開始することができます。
まずは、YOTPOアプリをShopifyアカウントに追加しましょう。

- Shopifyにログインし、「アプリ管理」をクリックします。
- 「Shopify アプリストアに行く」をクリックしてください。
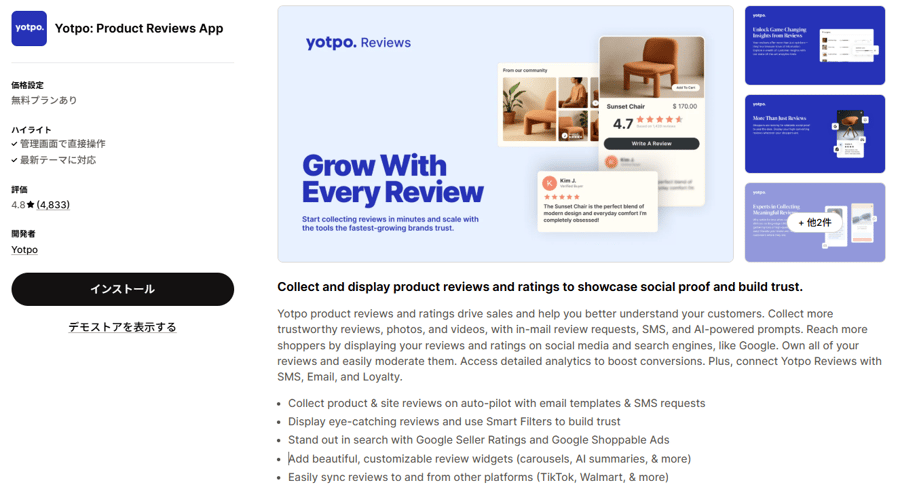
- 「YOTPO」を検索して「Yotpo: Product Reviews App」を選択します。
- 「アプリを追加する」をクリックしてください。
- 「アプリをインストールする」をクリックします。
- YOTPO アカウントのパスワードを作成してください。
<重要:予めYOTPOアカウントをお持ちの場合>
【注意】ShopifyとYOTPOを連携すると注文情報も連携され、レビュー依頼メールの送信が開始されます。
そのため、レビュー依頼メールを事前に設定したうえで、Shopifyと連携することを推奨いたします。

- YOTPOの管理画面に入り、「Account Setting」をクリックします。
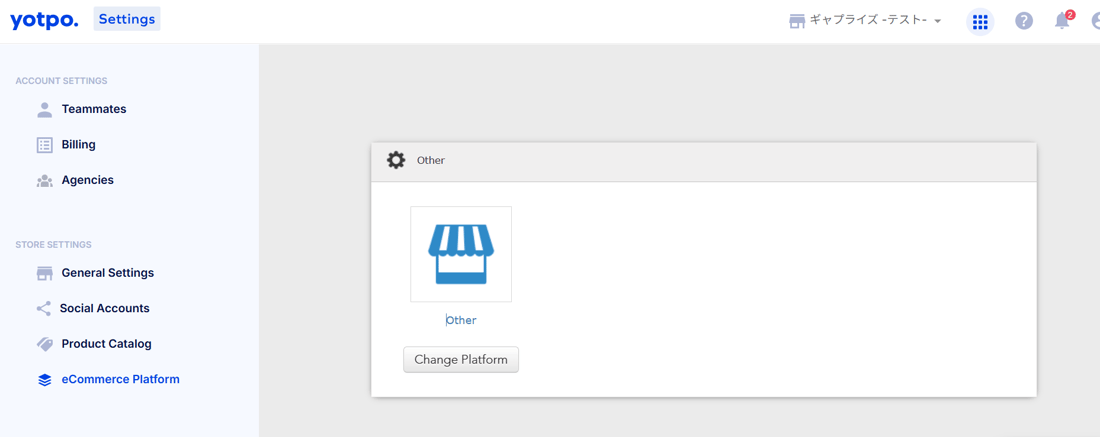
- 左サイドバーにある「eCommerce Platfom」をクリックしてください。
- 「Change Platform」をクリックしてください。
- 「Shopify」を選択し、「Change To New Platform」をクリックします。
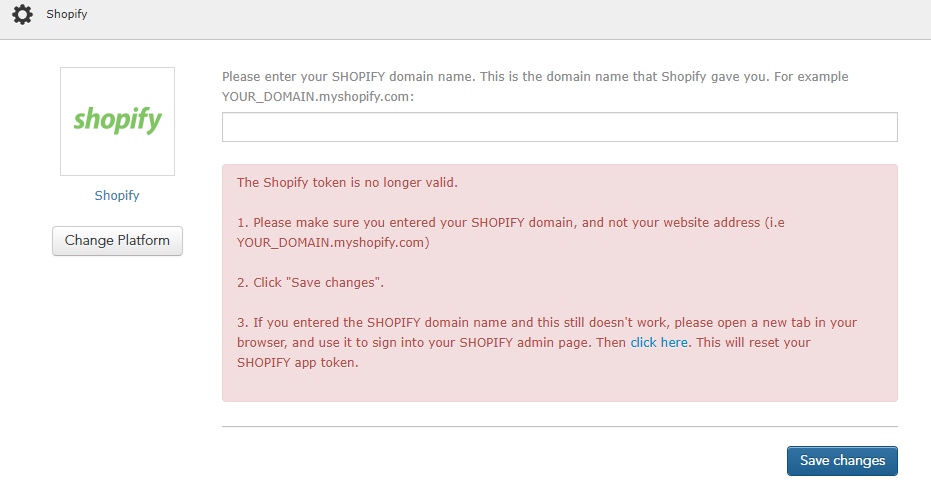
- Shopifyストアに割り当てられている「Shopifyドメイン」を入力し「Save changes」をクリックします。
※1 ShopifyドメインはShopify管理画面上の[設定]から[ドメイン]に入ると確認いただけます。
※2 Shopifyドメインを入力しても接続されない場合は、Shopify管理画面に再度サインインして、下記画面の「click here」(青字)をクリックすることで、トークンをリセットすることができます。

Shopifyへの実装
■レビューウィジェットの設置
【注意】以下の案内は、一般的なテーマで実装する方法について記載しております。

- Shopifyの[オンラインストア]をクリックします。
- [テーマ]の[カスタマイズ]をクリックします。
- [埋め込みアプリ]タブよりアプリの有効化を行ってください。
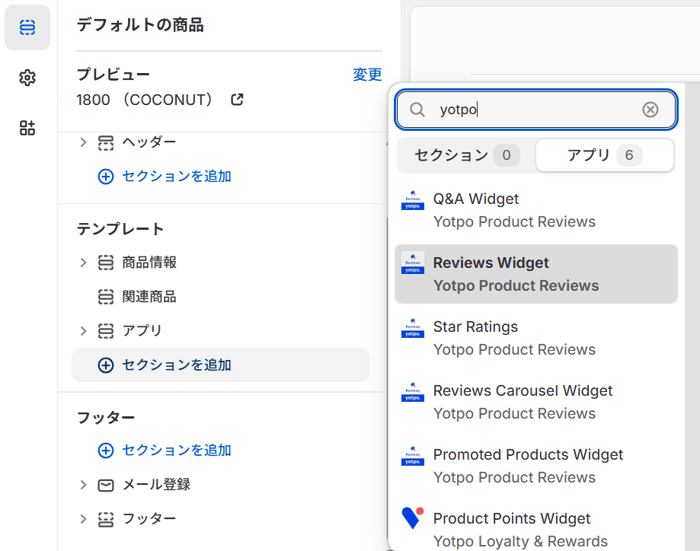
- 左サイドバーからウィジェットを配置するブロックまたはセクションを追加します。
- [Reviews Widget]を選んで配置してください。
- [保存する]をクリックしてください。
■スターレーティングの設置
【注意】以下の案内は、一般的なテーマで実装する方法について記載しております。

- Shopifyの[オンラインストア]をクリックします。
- [テーマ]の[カスタマイズ]をクリックします。
- [埋め込みアプリ]タブよりアプリの有効化を行ってください。
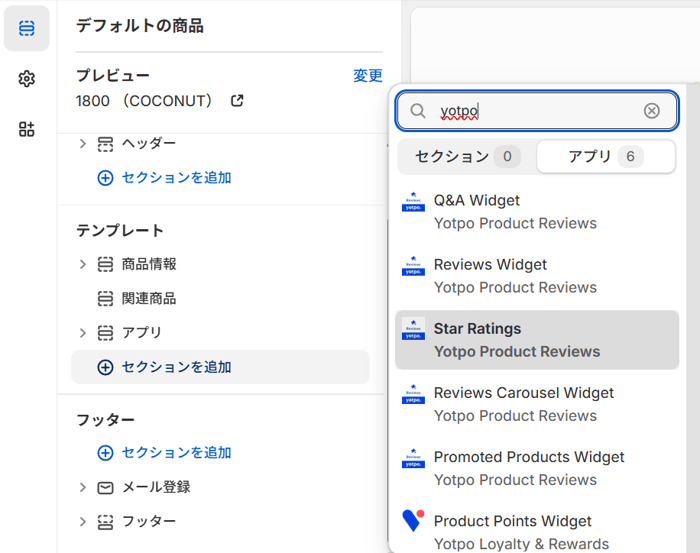
- 左サイドバーからウィジェットを配置するブロックまたはセクションを追加します。
- [Star Ratings]を選んで配置してください。
- [保存する]をクリックしてください。
世界200,000サイトの導入実績